Automating deployment notification using low-code platform

As software engineers, we frequently encounter repetitive tasks in our daily work–deployment notifications, uptime checks, health checks, and many more. Many of these tasks can be automated with minimal coding. In this post, I'll discuss how to streamline daily workflows using a low-code platform, focusing on one particular use case: deployment notifications.
Use case
To illustrate the need for automated deployment notifications, let me share a bit about my setup. I currently manage two applications:
- A full-stack web application hosted on a VPS, with source code on GitHub. Deployments are triggered through GitHub Actions.
- An automation app that schedules tweets ahead of Chelsea FC's matches. This app, which includes several cronjobs and a worker, is hosted on Heroku, and deploys via Heroku <> Github integration.
The deployment pipeline is fully automated. Each time I push code to the default branch, the pipeline updates the server with the latest changes on my VPS (for the 1st app). For the second app, the deployment is already handled out-of-the-box by Heroku <> GitHub integration.
However, I needed a reliable notification system for successful deployments to avoid manually checking for updates–a tedious process that automated notifications can eliminate.
Idea
Initially, I considered building my own application to act as a webhook handler. Both GitHub Actions and Heroku offer webhooks to notify certain events (GitHub Actions and Heroku Builds, respectively) so I can rely on them to build my own deployment notifications using certain channels. But after weighing it out, I realized that hosting and maintaining my own webhook handler would come with its own challenges:
- Increased resource costs
- Added code complexity and maintenance overhead
- The need to manage its own deployment
Then I recalled that my previous company used low-code platforms heavily for operational tasks. Retool, in particular, came to mind, as it offers an ideal setup for webhook handling. Besides familiarity, Retool has specific advantages: it's cost-effective, has built-in connectors for webhook and API integration, and offers a visual interface for quick setup. By using Retool as a webhook handler, I could easily set up deployment notifications without the hassle of creating and hosting an entirely new service.
Details
With Retool handling the deployment notifications, the next step is choosing a notification channel–the "output" for this automation. Each time a deployment event happens (started and finished/failed), this channel will deliver the alerts.
For my use case, the channel needs to be reliable, lightweight, secure, cross-device, and one I already use regularly. Telegram is a clear choice: it's fast, secure, works seamlessly across devices, and doesn't require both devices to be online simultaneously (unlike WhatsApp 👎) so that I can get the notification right away across my devices.
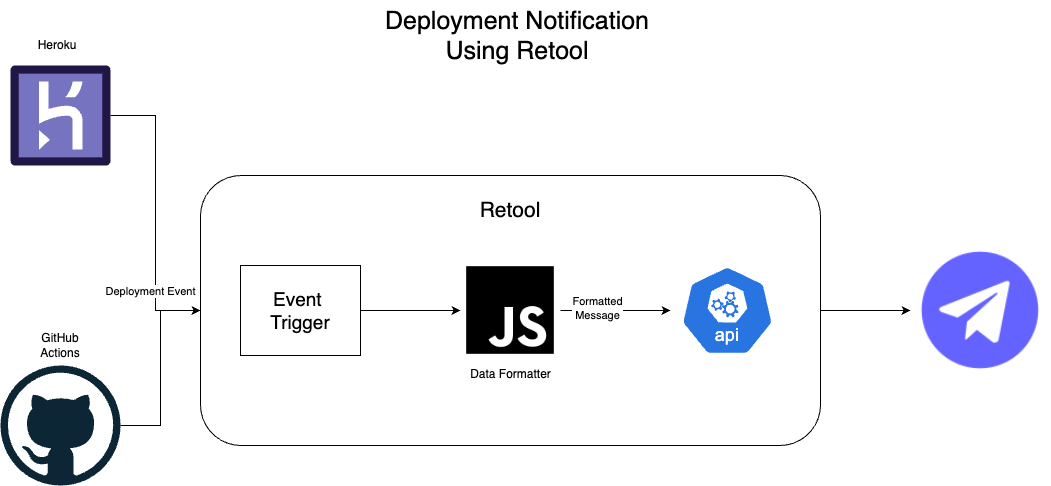
Here's a picture of my workflow for automated deployment notification.

Workflow components
- Event Trigger
This component activates when the designated URL is hit by GitHub or Heroku. It acts as the "entry point" for the deployment events.
- Data Formatter
A straightforward JavaScript code to extract, transform, and format incoming webhook data from GitHub or Heroku into a Telegram-friendly format (Markdown).
const data = startTrigger.data;
const timeZone = "Asia/Bangkok"; // GMT+7 timezone
// Status emojis for GitHub and Heroku
const statusEmojis = {
queued: "⌛",
in_progress: "🏃♂️",
completed: "🚀",
failure: "❌",
pending: "⌛",
succeeded: "🚀",
failed: "❌",
};
let deploymentStatus = {};
// GitHub deployment handler
if (data?.workflow_job?.workflow_name === "Deploy to VPS") {
const { workflow_job: job, repository } = data;
const created = new Date(
job.status === "completed" ? job.completed_at : job.created_at
).toLocaleString("en-US", { timeZone });
const status = job.conclusion === "failure" ? "failure" : data.action;
const message = `
🛠 *Deployment Bot*
⚙️ *Platform*: GitHub
📦 *Repository*: ${repository.full_name}
🆔 *ID*: ${job.id}
🔗 *Link*: ${job.html_url}
📅 *Created*: ${created}
📌 *Status*: ${statusEmojis[status]} ${status.toUpperCase()}
`;
deploymentStatus = { text: message, parse_mode: "Markdown" };
// Heroku deployment handler
} else if (data?.resource === "build") {
const { app, id, status, created_at } = data.data;
const created = new Date(created_at).toLocaleString("en-US", { timeZone });
const message = `
🛠 *Deployment Bot*
⚙️ *Platform*: Heroku
📦 *App*: wildan3105/${app.name}
🆔 *ID*: ${id}
🔗 *Link*: https://dashboard.heroku.com/apps/${app.name}/activity/builds/${id}
📅 *Created*: ${created}
📌 *Status*: ${statusEmojis[status]} ${status.toUpperCase()}
`;
deploymentStatus = { text: message, parse_mode: "Markdown" };
}
return deploymentStatus;- Telegram Notification Sender
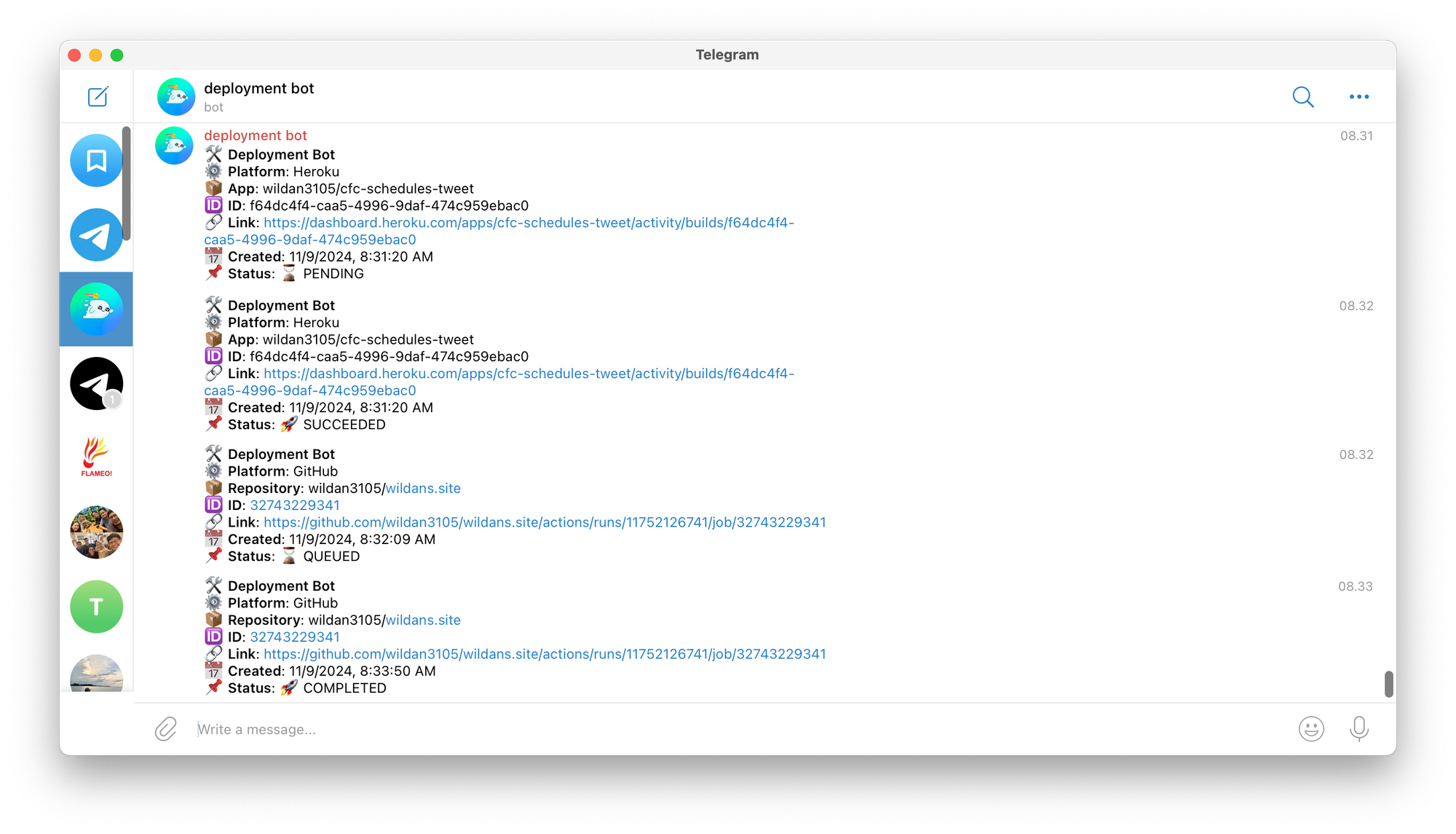
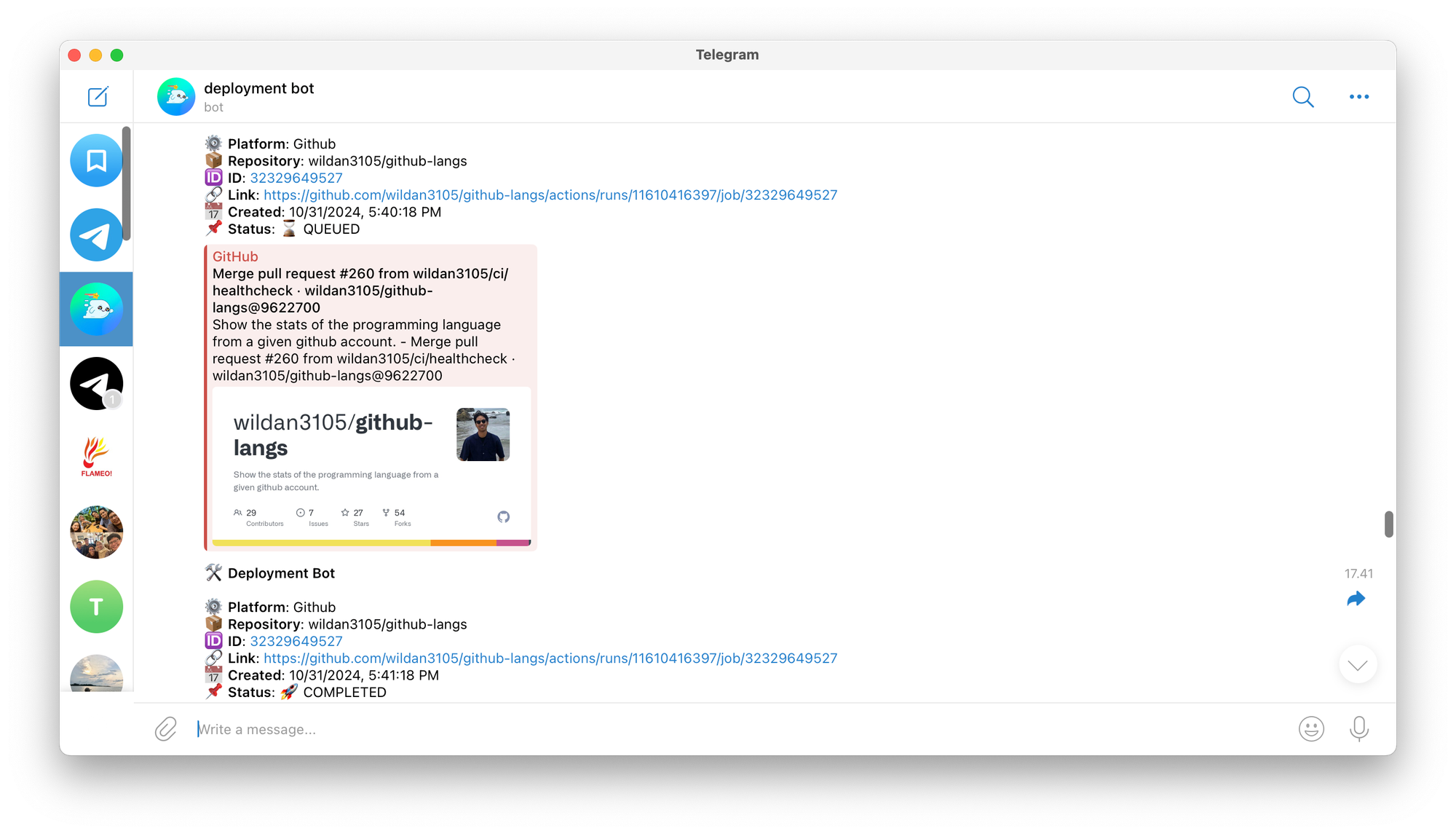
This component sends the formatted data as a message to Telegram using a simple REST API call. The notification includes deployment status updates (i.e. start, success, or failure) for easy tracking of changes.
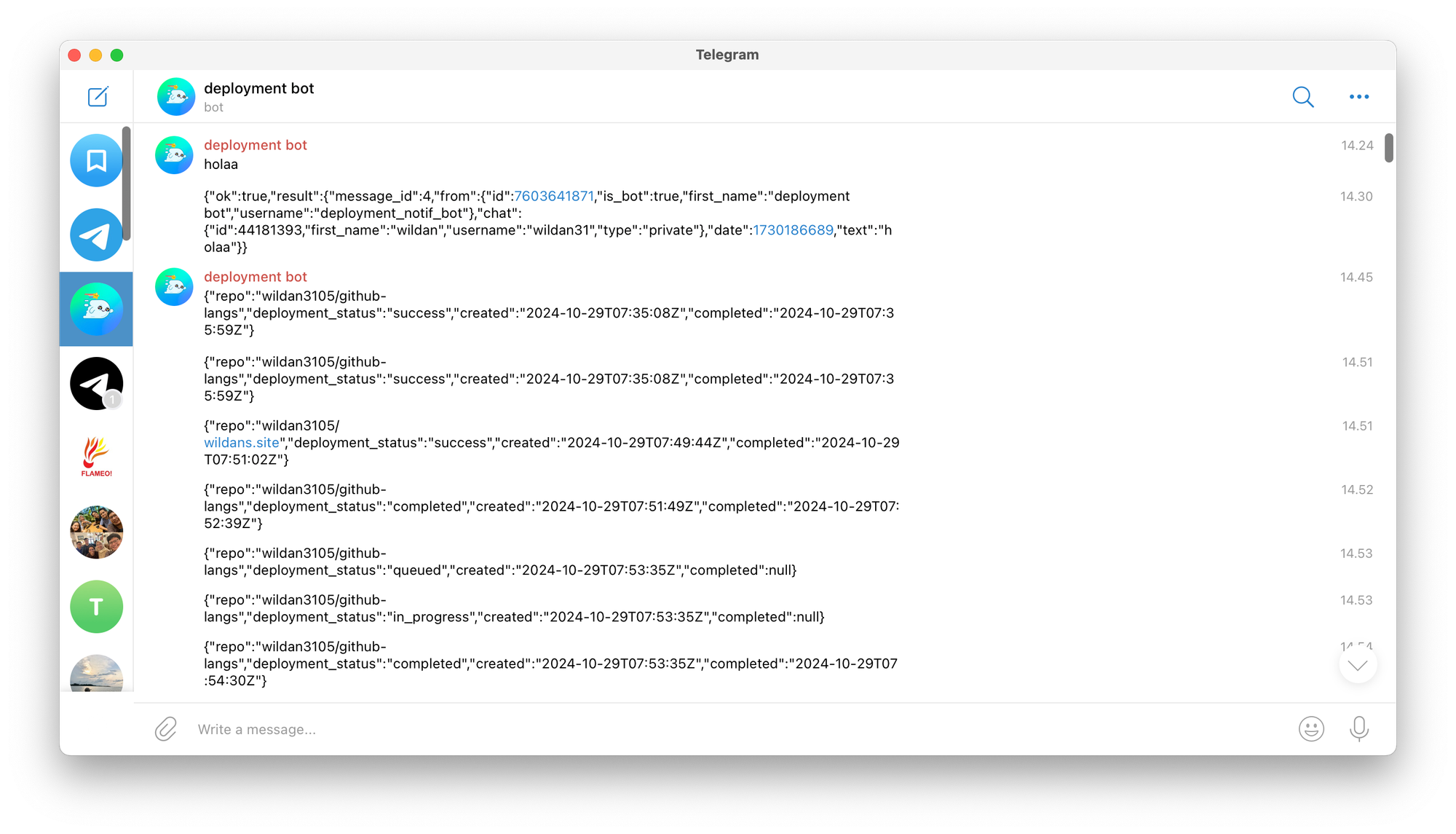
Here's the very first version of the notification:

From there, I knew I already solved the fundamental issue: providing the essential information regarding deployment. The rest is only cosmetic changes.


Benefits of low-code
Low-code platforms have become incredibly powerful and versatile. They're affordable, user-friendly, and designed with intuitive UI/UX. Plus, they offer a variety of components: workflows, integrations, building blocks, and a lot more. What really sold me on low-code is its "plug-and-play" style, allowing you to easily connect blocks–adding custom code for format data, plugging it into a REST API call, and so on.
Another huge benefit is the ease of troubleshooting. Low-code platforms make it simple to identify issues within each block, almost like having a development environment that's accessible anytime, anywhere. This flexibility is a major advantage over traditional development, where setting up dependencies locally is often required (and time-consuming) before debugging.
Challenges
Of course, developing with low-code platforms isn't perfect. There are some trade-offs and challenges we need to deal with. One major challenge is the restricted choice of integrations and scalability, especially when using a free-tier package. Another drawback is limited customization; since we rely significantly on the platform's built-in features, we can't always tailor the automation exactly as we'd like.
Next steps
Despite these limitations, my experience with low-code for deployment notifications has been largely positive. After two months of use, I've found it to be reliable. Occasionally, I face unexpected errors, such as intermittent failures that prevent notifications from going through. Fortunately, troubleshooting is trivial, and adding retry logic often resolves these issues.
Overall, I am satisfied with the current workflow–it meets my needs efficiently. Moving forward, I plan to optimize it by adding more notification channels, managing usage to stay within the free-tier limits, and possibly expanding to more GitHub actions for broader use cases.
Conclusion
In summary, creating automation with a low-code platform like Retool is simple, fast, and effective–as long as you have a clear understanding of the problem you're trying to solve. With the right use case, low-code can be a powerful tool for streamlining repetitive tasks and enhancing productivity.